최근에 프로젝트를 들어가 카카오맵을 사용해야 하는 일이 생겼습니다.
그래서 React에서 카카오맵을 사용하는법을 간단하게 설명해 보려고 합니다.
React에서 카카오맵을 사용할 때 가장 좋은 방법이 뭐가 있을까 찾아봤을 때
react-kakao-maps-sdk라는 라이브러리가 존재했으며 심지어 설명도 굉장히 간편하게 되어있고 typescript 사용할 때 부분도 적혀있어 굉장히 좋았습니다.
https://react-kakao-maps-sdk.jaeseokim.dev/
Hello from react-kakao-maps-sdk docs | react-kakao-maps-sdk docs
Description will go into a meta tag in <head />
react-kakao-maps-sdk.jaeseokim.dev
그렇다면 react-kakao-maps-sdk을 사용해서 간단하게 화면에 카카오맵을 띄어보도록 하겠습니다.
Kakao developers에 애플리케이션 생성하기
제일 먼저 해야할것은 Kakao developers에서 애플리케이션을 생성해야 합니다.
Kakao Developers
카카오 API를 활용하여 다양한 어플리케이션을 개발해보세요. 카카오 로그인, 메시지 보내기, 친구 API, 인공지능 API 등을 제공합니다.
developers.kakao.com
이곳에서 본인이 사용할 카카오 계정으로 로그인하고 내 애플리케이션에 접속해 줍니다.

그리고 이렇게 애플리케이션 추가하기가 존재하는데

클릭해서 원하는 앱 이름 사업자명 카테고리를 선택해서 생성해 줍니다.
사업자명은 따로 없을 경우 아무거나 적거나 앱 이름과 동일하게 적어주면 됩니다.

그러면 이렇게 앱 키가 존재하는데 나중에 사용해야 하니깐 잘 저장해 둡니다.
그리고 저희가 이 카카오 API을 사용할 플랫폼을 지정을 해줘야 하는데 플랫폼의 플랫폼 설정하기를 눌러서 플랫폼을 설정합니다.

그럼 이렇게 Android ios Web 이 있는데 본인이 사용하는 플랫폼에 맞게 등록을 해주시면 됩니다.
저희는 리액트에다가 테스트로 사용할 것이기 때문에 Web 플랫폼 등록하기를 눌러줍니다.

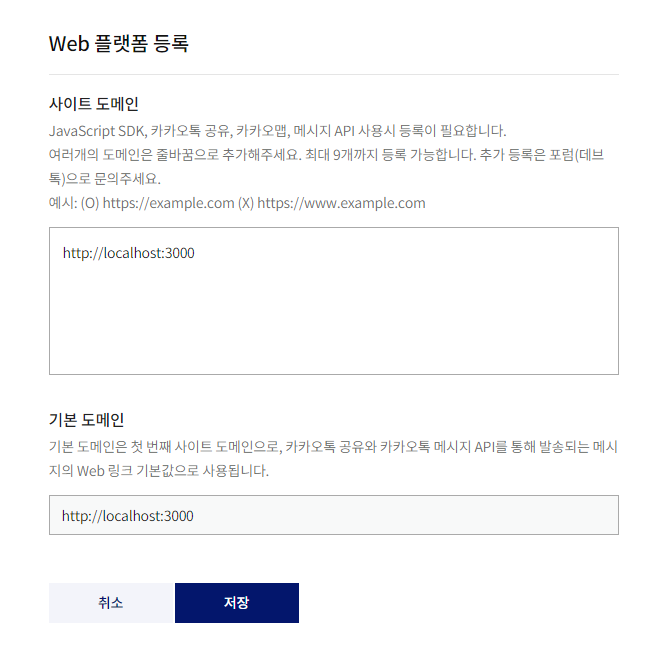
그럼 해당 도메인을 입력해 달라고 하는데 저희는 지금 배포가 되어있지 않고 도메인이 따로 존재하지 않습니다.
React에서 개발할 당시 http://localhost:3000이라고 나오는데 이것을 여기에다가 동일하게 넣어주면 됩니다.
이제 저장을 하시면 카카오 지도를 사용할 준비가 완료되었습니다.
react-kakao-maps-sdk 사용하기
이제 세팅이 모두 완료되었다면 react에서 react-kakao-maps-sdk을 설치해줘야 합니다.
npm install react-kakao-maps-sdk해당 프로젝트에 npm이나 yarn으로 설치해 줍니다.
그리고 해당 프로젝트의 public/index.html 에
<script
type="text/javascript"
src="//dapi.kakao.com/v2/maps/sdk.js?appkey=발급받은 APP KEY를 넣으시면 됩니다.&libraries=services,clusterer"
></script>이 script 태그를 넣어줘야 합니다.
APP KEY는 Kakao developers에서 만들었던 애플리케이션 요약 정보에 존재합니다.
여기서 JavaScript 키를 넣어주시면 됩니다.

저는 이렇게 넣었습니다
import { Map, MapMarker } from "react-kakao-maps-sdk";
function App() {
return (
<Map
center={{ lat: 33.5563, lng: 126.79581 }}
style={{ width: "100%", height: "360px" }}
>
<MapMarker position={{ lat: 33.55635, lng: 126.795841 }}>
<div style={{color:"#000"}}>Hello World!</div>
</MapMarker>
</Map>
);
}
export default App;그럼 이제 이렇게 간단한 예제를 Map 컴포넌트와 MapMarker 컴포넌트로 만든 예시를 넣어주면 화면에 지도가 나타나게 됩니다.

TypeScript을 쓰시는 분이라면 tsconfig.json에
"compilerOptions": {
"types": [
"kakao.maps.d.ts",
],
...이렇게 types에 kakao.maps.d.ts을 넣어주시면 됩니다.
다른 Sample 같은 경우 react-kakao-maps-sdk 홈페이지에 자세히 나와있습니다 :)
https://react-kakao-maps-sdk.jaeseokim.dev/
Hello from react-kakao-maps-sdk docs | react-kakao-maps-sdk docs
Description will go into a meta tag in <head />
react-kakao-maps-sdk.jaeseokim.dev
'React' 카테고리의 다른 글
| Redux을 사용해서 상태관리를 해보자! (0) | 2024.04.11 |
|---|---|
| React Query를 사용해서 비동기적으로 데이터를 가져와보자! (0) | 2024.04.07 |
| React 에서 로딩화면을 만들어보자! (Suspense) (0) | 2024.04.07 |
| CRA 와 Vite 의 차이 (0) | 2024.03.30 |
| [EmailJS] React로 간단하게 이메일을 보내보자 (2) | 2024.03.23 |
